Some Digital Accessibility Notes on Final Draft

Written by Rachel Levin and Audrey Park
FADE IN: ITG recently got our hands on a copy of Final Draft 12. We don’t normally provide technical support for Final Draft but we were excited to dig in and perform some accessibility tests since we’ve been working hard on developing digital accessibility resources at Emerson. During our brief time looking into screenwriting software, we were not able to find a 100% accessible screenwriting software–we picked Final Draft to focus on since it’s commonly used.
Before we get any further, we want to say that screenplays made with Final Draft do have searchable (selectable) text, when exported as a PDF. However, that’s just the bare minimum.
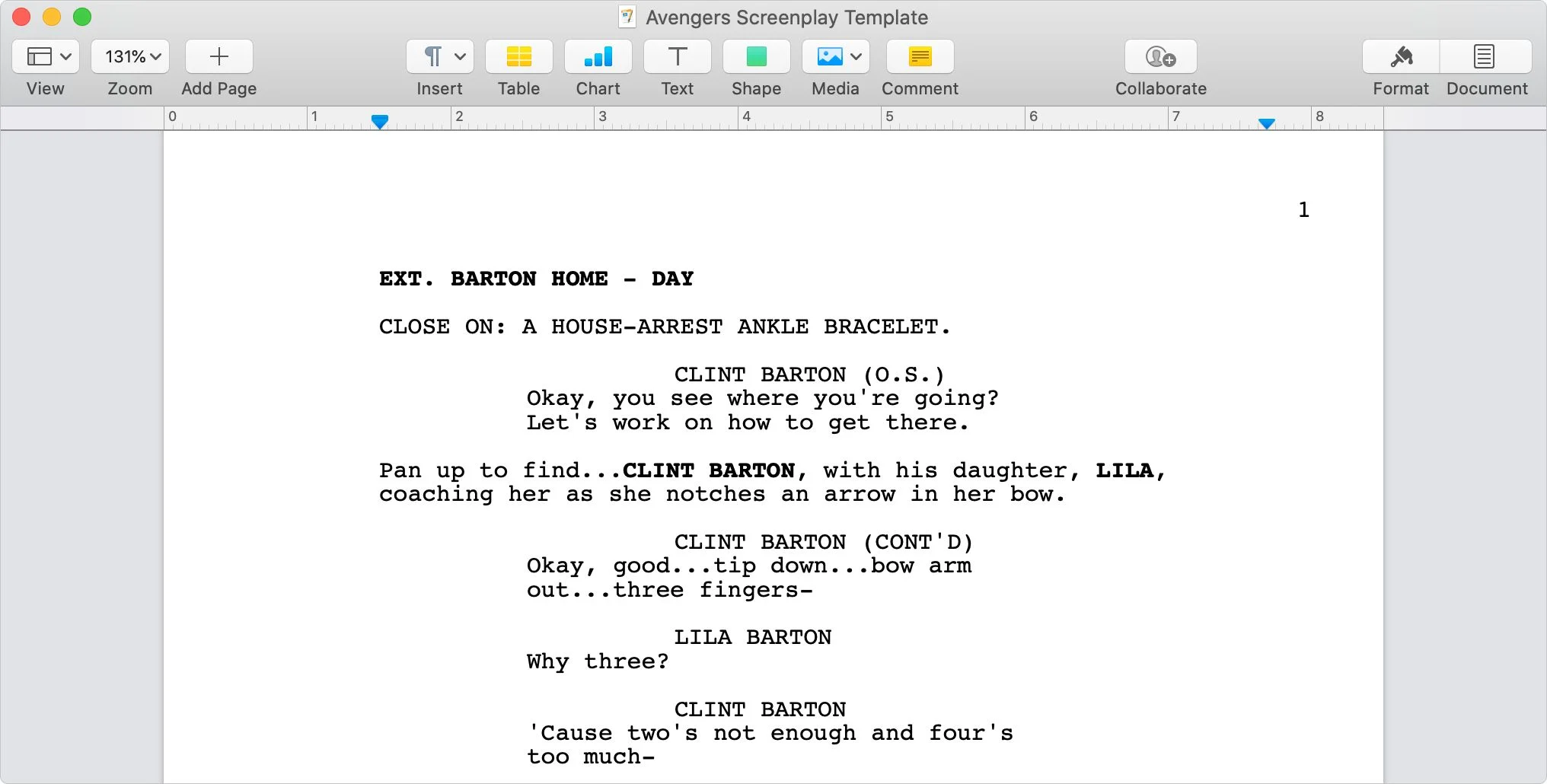
EXT. SETTING THE SCENE – SCREENPLAYS
As any screenwriter knows, screenplays have specific, industry standard formatting. We’re talking about a certain level of indentation for character names, dialogue, scene descriptions, and so much more. It’s a lot to memorize, especially when you’re just starting out as a screenwriter.
ENTER: screenwriting software. Huzzah! Screenwriting software does all the formatting work for you. You tell it what type of info a line will contain and it’ll indent, capitalize, italicize, push it onto the next page… it’ll do what needs to be done. Once the screenplay is done, it’s exported as a PDF and sent off into the world.
There’s just one snag: PDFs aren’t the most digitally accessible file format. Having searchable text is a good start but a fully accessible PDF will have other features like metadata and tags that tell readers more info about the author, the language, and the role of each section of text. Sighted readers can learn these things usually by looking at a PDF but blind or visually impaired readers usually rely on non-visual representation, including metadata and tags.
And for screenplays in particular, it’s necessary that readers be able to quickly access that info and skim to relevant parts of the script, especially when on set. Unfortunately, exported PDFs from Final Draft do not have complete metadata and tags.
Right around now, you may be asking, “Well why don’t we export as a Word Document instead or just skip screenwriting programs entirely and write directly in Word/Google Docs?” We asked ourselves the same thing and here’s our answer:
- Screenwriting software like Final Draft helps with industry standard formatting. Using a word processor makes that formatting an unnecessarily manual process.
- Screenplays need to be standard–if I send you a Word Doc, what’s on page 15 for me sometimes gets pushed to page 16 for you, depending on your device and what program you’re opening up the Word Document in. With PDFs, what’s on page 15 for me will always be on page 15 for you too. There’s less fluidity and movement with PDFs. This comes in handy when a director tells their actor to flip to page 15 and start from the top.
INT. DIVING INTO SCREENPLAYS – OUR RECOMMENDATIONS
So we’re sticking with exporting from Final Draft as a PDF. To complicate things further, while there are well-documented standards for making PDFs accessible, some common screenplay formatting standards aren’t covered by these standards. The World Wide Web Consortium (W3C) has been made aware of this and will hopefully be including more specific accessibility standards for screenplays.
In the meantime, here are our current recommendations to increase screenplay PDF accessibility (using Adobe Acrobat to edit the PDF):
- Add and/or correct the following metadata under File > Properties
- Description > Title
- Description > Author
- Initial View > Show > Document Title
- Advanced > Language > English
- Add auto-tags (click on tag icon on the left side menu > right click on No Tags available > Add Tags to Document
- These auto-generated tags won’t be complete or fully accurate, but they’re a lot better than no tags at all for students who might be using screen reader software to access the screenplay.
EXT. ACCESSIBILITY CONVERSATIONS IN THE CREATIVE WORLD
While discussions about accessibility have increased in tandem with pandemic-necessitated remote learning, there’s still an underwhelming amount of conversation about digital accessibility in creative fields, and not just contained to screenplays. The New York Times recently reported on issues of representation and inclusion in the context of a current CW show featuring a sighted actress playing a blind character.
Thinking about, discussing, and implementing better accessibility practices as creatives can have a major positive impact on students’ experience, especially for those who don’t self-report disabilities. What are some ways you can promote accessibility in your craft?